A bit more about Responsive Design, Patterns, and Performance
For better or worse, our industry’s still searching for a real web design application. Graphic design programs like Photoshop produce beautiful pictures of websites, but those pictures aren’t as flexible as the screens we design for. What’s more, they can’t tell you how your design will adapt when a network connection drops, or when a device can’t load your favorite typeface, or when a user’s having a page read aloud to them by a speaking browser—or, or, or.
Now, that’s not to say we’re down on more traditional design applications—far from it! In fact, Jenny’s deft hand and keen eye used Photoshop to produce a suite of lovely design mockups for The Toast. But for a responsive design, flat mockups are the beginning of the design process, not the end of it. So while we were finalizing the visual language in Photoshop, we started another design process in parallel: moving out of comps and into code to produce a fast and flexible responsive prototype.
From Pages to Patterns
Moving a visual design into as many browsers as possible? It helps to stop thinking about each page as, well, a page. Instead, we started by looking at the individual patterns inside the design, the tiny components and modules that get stitched together to build a larger responsive layout.
Here’s a quick example: on a widescreen display, The Toast’s homepage has a masthead, a footer, and two columns in between. But inside each of those larger blocks are a whole host of tiny, discrete elements that get reused throughout the entire design. There are comment count badges littered throughout; images are often cropped to a square shape, or in a more panoramic crop; article titles can be sized at three different levels, depending on where they appear in the layout; and so on.
By looking at these elements we can start identifying opportunities to consolidate styles, to streamline the design, to start building patterns that get reused throughout the design. And that’s how we eventually arrived at a simple “pattern library”, containing all the discrete bits, bobs, and design elements used in their new redesign.

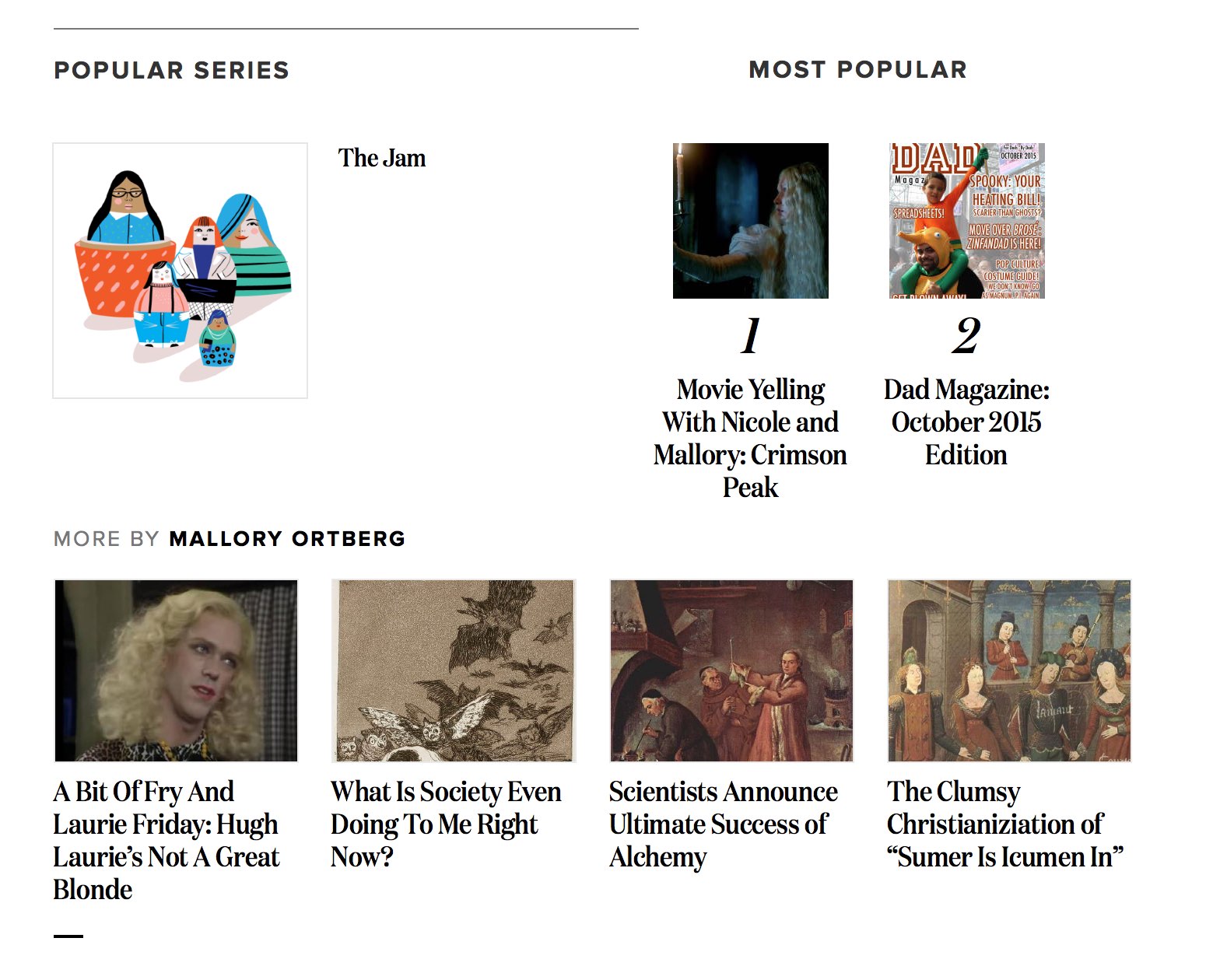
In fact, most patterns in the site’s design are built atop one modest module: the teaser. It might not look like much—it has a headline and an image, and might also have any number of optional fields like a byline, a summary, and a comment badge. But from those basic-looking beginnings, we can quickly design and build other elements, combining multiple teasers to make, say, a recirc module—which is really just a list of teasers. Regardless of whether a recirc module has images, numbers, or a sponsor’s logo, whether it appears in the sidebar or near the footer, it’s one of countless variations spun out of one tiny, common pattern—our humble teaser.

Building and designing the patterns is one challenge—naming them is another. Every organization approaches this process differently, often using some metaphor to label, group, and categorize patterns. But for The Toast, their patterns were defined by the content model, both in name and in structure. This helped ensure that both our team and The Toast used a shared language—both visual and semantic—to talk about our little responsive patterns, and gradually turn them into something much, much bigger.
Performance
Digital design in the age of mobile means our experiences need to be accessible wherever our readers are. And while responsive design lets us reach more screens than ever before, it’s only the first step. Because flexible, magically-resizing layouts don’t mean a thing if your readers are on slow, shaky network connections—and according to Ericsson, most of the modern world is connected to the web at sub-3G speeds. In fact, the ubiquity of all those lovely little smartphones mean people want our sites to be faster than ever before, with mobile users expecting web pages to be faster than they are on desktop.
In other words: if your website ain’t fast, it’s broken.
Want to know (another) great thing about the folks at The Toast? When we started the redesign, Nicole and Mallory both said the site needed to be much, much faster. (It is always a great sign when your client’s talking about performance before you are.) So before our first kickoff call, we thought we’d figure out how slow their site was, and use that as a baseline for improvement. We used WebPageTest and Andy Davies’ WebPageTest Bulk Tester, and conducted a survey of a few dozen pages on The Toast, over a few different network connections.
What we found was, well, a huge opportunity for improvement. Over a decent wifi connection, most pages on The Toast would take 2-3 seconds before any content would appear. Now, that might not sound like much, but on a slower, higher-latency connection—say, a 3G data plan—it’d often take anywhere from 10-14 seconds for anything to appear in the browser. Here’s a simulated example from WebPageTest: start at the left, then slowly scroll to the right to get a sense of a mobile user’s pain.
Now, it’s one thing to talk about building a fast website—how did we do it?
Define a “performance budget”. After surveying The Toast, we started looking at their competitors’ sites, running similar performance tests on their pages. Armed with more spreadsheets than are probably advisable or legal, we then established a performance budget for our project. Think of a performance budget like a mission statement, one that allowed us to define a goal for how quickly The Toast should load—and one we could use to evaluate the progress of our little responsive prototype. After surveying load times from The Toast and its competitors, we decided The Toast was going to be usable within eight seconds on a 3G connection. (Were we successful? Keep reading.) (Okay, yes, spoiler: we were totally successful.) By starting the project with a performance budget, we could continue evaluating the design, and discuss what changes—if any—we needed to make to get The Toast under budget, and get it into their readers’ hands as quickly as possible.
Make content available as quickly as possible. Whenever you visit a web page, your browser’s downloading a whole bunch of extra graphics and code, which gets stitched together to present one unified, finished design. But depending on how those extra assets are written into the web page, they can block the browser from delivering content—the content you came to read, in fact—as early as possible. That’s why we used tools like Filament Group’s criticalCSS, loadCSS, and loadJS to load The Toast’s design in a way that’d get content into the browser as quickly as possible, while the Extra Stuff™ downloads in the background.
There’s a whole host of tiny details that go into building a site that’s as fast as it is flexible. And while there’s more work to be done—a site could always be faster, after all—we feel good about where we are at launch. In fact, we’ve done better than meet our “usable within eight seconds” goal: most of the new pages are usable in two or three seconds over 3G, which will hopefully make The Toast—and their readers—quite happy.
Advertising
To better understand the technology powering most digital advertisements today, try this: close your eyes, take a deep, calming breath into your lungs, and picture a flaming, napalm-filled toilet.
We wish we were joking. Look, most online ads are built terribly. They often act as though they’re the only thing on the web page, injecting reams and reams and reams of extra code, graphics, and cruft, usually in an attempt to collect as much data as possible on you. We’ve seen attack ships on fire off the shoulder of Orion, sure—but we’ve also seen incredibly quick, well-built web pages balloon in size until they’re bigger than a dozen MP3s. Given how negatively poorly-made ads can impact our users’ experiences, it’s no wonder ad blockers are so popular on desktop browsers—and now, with iOS 9’s content blockers, they’re gaining traction on mobile.
I am not allowed to have opinions on ad blockers because until last week I used adblock on my own website
— Mallory Ortberg (@mallelis) September 21, 2015But while advertising might do terrible things for performance, it does allow The Toast to pay their writers, who then produce the writing you (and we!) know and love. In other words: we need ads, but we need them to be less toiletfire-y. But how?
Whereas our performance work until this point involved optimizing images, code, and other assets created specifically for the redesign, most sites don’t design or build their own ads. Instead, they source their advertising from massive exchanges like Google’s DoubleClick. Since The Toast doesn’t “own” the ads, we can’t optimize or control their size and behavior. Cue the saddest of sad trombone sounds.
As a result, our strategy shifted into one of, well, mitigating harm: The Toast needs ads, but The Toast—and its ads—needs readers who can actually access the site. In other words, if we need to load ads, let’s ensure they do as little damage to the reader experience as possible.
To do so, we took two steps:
Define breakpoint-appropriate ads. We worked with The Toast to establish the different ad sizes that would appear at different breakpoints. Massive banners only get served to wider screens, whereas tiny ad rectangles are reserved for the masthead shown on mobile devices. This helped us ensure each screen was only downloading the exact amount of advertising code—and no more. But perhaps more importantly, it let us tune the amount of ads shown to each device, ensuring the ads didn’t overwhelm the design.
Load ads as late as possible. On a slightly more technical front, the first thing we did was to ensure the ads weren’t blocking access to the content: in the old design, they’d often slow the delivery of text and images to the reader, contributing to some of those massively long delays we saw on slower network connections. Thankfully, the advertising code that powers Google’s DoubleClick For Publishers makes this really easy to do. We’re still loading ads—and all the code they (sadly) load—but we’re doing so in a way that gets The Toast into your browser as quickly as possible.
Respect the ad blocker. If you like The Toast, but love your ad blocker even more, we want to honor that decision. But we might have designed a subtle message to pop up, asking if you’d be willing to support The Toast with a donation. It’s easily dismissed, and only pops up every few days—which felt like a nice compromise for those of us who use ad blockers. (After all, we’re pretty keen on The Toast, and would love to see them succeed in their quest for world domination.)
The Joy of Constraint
A good design is never finished—nor is it perfect. Working with WordPress was, thanks to Timber and Eaton’s giant brain, a relative joy, but it did prevent us from tackling certain problems. As we mentioned earlier, we were forced to hide certain pieces of content on smaller screens, rather than conditionally loading them. And due to the constraints of the WordPress hosting environment, we weren’t able to use cookies in a way that’d allow us to optimize font loading and CSS loading for secondary visits.
But while there are still a few corners we wish we could’ve sanded down, we couldn’t be happier with where The Toast’s responsive design ended up. And what’s more, we’re really excited to see where it goes next. After all, we’ve been the caretakers up until this point: now that it’s in the hands of Nicole, Mallory, their team, and their writers, we know it’s only going to get better from here.
