Episode Transcript
- Karen:
-
Hi, this is a responsive web design podcast where we interview the people who make responsive designs happen. I’m your host, Karen McGrane.
- Ethan:
-
And I’m your other host, Ethan Marcotte.
- Karen:
-
And this week we are stoked, I tell you, stoked to have Justin McDowell and Elaine Nelson from The Evergreen State College joining us. Welcome guys.
- Justin:
-
Hello!
- Elaine:
-
Hi!
- Karen:
-
Why don’t we kick this off with both of you introducing yourselves and telling us a little bit about what your role is at Evergreen. Justin, could you start us off?
- Justin:
-
I am the web designer for Evergreen, and I mostly take care of the visual and the front-end design and development.
- Elaine:
-
My name is Elaine, and I am the CMS specialist, which means we have a content management system, I am its keeper. By temperament, I also ended up doing quite a bit of content strategy-type work.
-
Mostly our clients were just looking for a new web design, like pretty much any kind of new “web thing” would have made them happy. They wanted to have a responsive web design, so I was hired to make that happen.
- Karen:
-
Fantastic. So, we’re here today to talk responsive. Can you start us off by telling us a little bit about what’s going on with responsive design at Evergreen? How did you convince people that responsive design was something that you should do?
- Justin:
-
The convincing part was actually pretty easy. We had a website that hadn’t really been updated since around 2005, and so it was really showing its age. For a long time, our boss didn’t really have a web team, she was the only web person on staff here and then obviously she hired us some time after that. But she had that lone position for about a year. So, a lot of things kind of ground to a halt when that happened. Mostly our clients were just looking for a new web design, like pretty much any kind of new “web thing” would have made them happy. They wanted to have a responsive web design, so I was hired to make that happen.
-
It was less about convincing other people of responsive and more just “Hey, we’re going to start actually doing some new things with the website.”
- Elaine:
-
I started about six months before Justin, and when I came in, that’s what I figured we would do when we got to that point. Susan went to An Event Apart just before we started the process of hiring Justin and came back crazy excited, and was like “When we do this, this is what we’re going to do!” So once all three of us were actually together, it was less about convincing other people of responsive and more just “Hey, we’re going to start actually doing some new things with the website.”
- Justin:
-
Yeah, and we still wanted to convince them that we knew what we were doing, so we took a lot of time, we did a lot of research, and we put together a presentation to describe the landscape and the trends. To them, most of the presentation was “Hey, you’re getting a new website,” and for us it was like “And here’s a bonus: it will work on your mobile phones.” Everyone was like “That sounds great… When can you do it?”
- Elaine:
-
Pretty much, yeah. We gave that presentation to both the senior staff, so the VP-level folks, and also to a pretty strong selection of our CMS editors. There are about 150 people on campus who have access to edit things on the website and we gave them that same presentation.
-
There were a few people that would say “Well, we need an app so that people can do app-y things,” but they didn’t know enough to articulate what that was.
- Ethan:
-
I’d love to hear a little bit, especially about those early days, of how Evergreen started talking about two of my favorite words: mobile and desktop. A lot of organizations tend to see those as distinct needs, that the mobile user might be a student on a phone, maybe they’re app-exclusive versus more web-focused, whereas a lot of other organizations tend to see mobile users and desktop users as more or less requiring the same information. How did Evergreen start thinking about these two terms?
- Elaine:
-
We did this leapfrog thing over the having a mobile site or having an app. There were a few people that would say “Well, we need an app so that people can do app-y things,” but they didn’t know enough to articulate what that was, and so it was just “We’re going to do this,” and they weren’t really thinking—like, the increase in usage went up without really a lot of the stakeholders being particularly aware of it.
-
A lot of colleges have a tendency to say that everyone is their primary audience—they want everybody to find what they need directly from the homepage.
- Justin:
-
The increase in mobile usage—that was going up and they were kind of following the general popular trends, like she said, of “We need an app,” or “We need a mobile site.” We kind of took a step back and we said “Well, what are the goals of the user, and who is our user? And who do we want our primary audience to be?” A lot of colleges have a tendency to say that everyone is their primary audience, that a college has many different audiences, such as prospective students, current students, faculty, staff, and media—they want everybody to find what they need directly from the homepage.
-
We looked at it and we said “Well, our goal is to increase student enrollment, so we would like to make the homepage tailored toward prospective students.” Some people said “Well what about current students or faculty and staff? They’re going to need to find the information that’s important to them.” The thing about them is that they’re a captive audience, so once they’re here on campus we can say “This is your site. You get to go to this my.evergreen.edu or you get to go to the current students page and you can find that information from there.”
-
But a prospective student isn’t going to have us there telling them what they need to do. So, that audience is going to need to be able to use the website without any help whatsoever from us. We really put a very strong emphasis on prospective students because they’re the ones who (one) are going to pay our salaries, and (two) they’re the ones that are going to need the most help. That’s how we divided between whether or not they need a mobile app or a desktop site.
-
We kind of skipped the whole m-dot generation entirely here.
- Elaine:
-
Among the three of us, it never came up as a “mobile user versus desktop,” and I think part of that was because when we came to it and what we were reading. All three of us read Content Strategy for Mobile, Karen’s book, and we were like “Oh, let’s do that!” and went from there. Like I said, we kind of skipped the whole m-dot generation entirely here.
-
Because they’re prospective students, they don’t really have different needs whether they’re on their desktop or their mobile device, because they have the same goal of finding out more about the college.
- Justin:
-
The other thing is that we didn’t want people necessarily thinking about how mobile would be different from desktop because we determined that it’s basically the same audience. Because they’re prospective students, they don’t really have different needs whether they’re on their desktop or their mobile device, because they have the same goal of finding out more about the college. So, we’ve been trying to get them to consider the hierarchy of their content to say “Well, what do you want to appear at the top of the page?”
-
On a desktop, we have primary content and secondary content, and the secondary content is a sidebar that’s off to the right, and people like to put content in there because it comes up at the top of the page. But we have to remind them that on a mobile device, that’s actually going to be closer to the bottom of the page because when those columns get reordered, then that potentially important information isn’t going to be seen. So, they have to prioritize the content instead of thinking about how it looks on the page or how it looks on a desktop.
-
We started making little changes so that people got used to the fact of “The web team is going to be making little changes all the time.”
- Karen:
-
We talk to some organizations that just kind of rip the band-aid off and roll out the whole thing at once, and we talk to others that have a much larger political battle that they have to fight with lots of different stakeholders, and groups, and organizations to get them all on board with going responsive. If I know anything about higher ed, I know you probably have dozens, if not hundreds of different stakeholders that you’re wrestling with. How did you roll it out and get them on board?
- Elaine:
-
We did quite a bit of pre-work before it became responsive. There were a lot of things that were on our homepage that were… We had a scrolling news marquee when I started here—I’m both embarrassed and not embarrassed to say that. So, some things like that, where we started making little changes so that people got used to the fact of “The web team is going to be making little changes all the time,” and so it started to become fresher and folks got used to that.
-
By the time we got to the responsive version of it, they had already seen a lot of the visual changes where the colors were a little fresher and the navigation tabs were a little different.
-
I should actually back up a couple of steps and say that we’re not done. We’re not done for some interesting reasons that we didn’t expect. But we did this roadshow with the presentations to the senior staff, to the CMS users. Evergreen is a little unusual in many ways but one of them is that we don’t have traditional academic departments. So, we don’t have a school of music or a school of this/that in most cases to go to, so our stakeholders tend to be a little more diffuse. Once we had that presentation, we started rolling it out.
-
We changed the header and the footer before we went responsive. So, we were changing things visually and people who didn’t really care about the responsive piece saw things changing visually, so that by the time we got to the responsive version of it, they had already seen a lot of the visual changes where the colors were a little fresher and the navigation tabs were a little different, and there were new pages with new content.
-
It was a very iterative process, and that’s one of the values that we have on this team.
- Justin:
-
Yeah, it was a very iterative process, and that’s one of the values that we have on this team. We started with little changes, and when we started making them we got a positive response almost right away because, like I said, there hadn’t been a change in design since about 2005. People were super excited to start seeing something change, even if it was a little thing such as the colors getting a little fresher, like Elaine had said. That was also how we decided to roll the site out as well.
-
We didn’t want to launch with just a responsive homepage. That was a big goal for us, was to get a new face on the website, but we didn’t want to do the whole bait-and-switch.
-
We’re not quite done yet because we decided to take a very iterative approach to it and we decided to focus, once again, on prospective students. We have pages for current students and we have pages for staff that aren’t quite up to date yet because we’re still working through those and we’re working on refreshing the content on those pages. But we tried very hard to get the content for prospective students out there very quickly. We didn’t want to launch with just a responsive homepage. That was a big goal for us, was to get a new face on the website, but we didn’t want to do the whole bait-and-switch where someone comes to the website on their mobile device and they’re like “Okay, this is great!” and then they click to the next page and then oh, they’re in the ugly old design. So, we tried very hard to very quickly get prospective students content up to date and then we let other things go by the wayside temporarily and we’re working on getting the rest of that up to date now.
- Elaine:
-
We have a giant spreadsheet.
- Karen:
-
I love giant spreadsheets.
- Elaine:
-
And it’s got a number code that’s based on how valuable the content is for prospective students, and then if it doesn’t have a number then it has an audience name, and it’s got where we are with each one and where things need to be combined and it’s pretty elaborate.
-
Collaboration is really important to us when we’re working on these.
- Ethan:
-
One thing I’d like to hear a little bit more about is how you guys work together and collaborate, especially since you’ve been doing more multi-device, more responsive work. Have you found that the way in which you guys work and talk about the design has changed over time, as well as the ways in which you collaborate with other parts of Evergreen?
- Justin:
-
I feel like we’ve always collaborated really closely but we’re also kind of a new team together. Elaine and I were hired at roughly the same time, and like I had mentioned, Susan had been doing the whole thing herself for a while. She was more than happy to delegate a lot of those responsibilities to us.
- Elaine:
-
She was super excited to have people.
- Justin:
-
She runs a lot of interference between clients and us so that we can continue to get our jobs done. I don’t want to downplay how valuable she is—she’s a really essential team member. But yeah, we collaborate closely, we’re not afraid to question each other. Elaine and I will hash things out and usually we come to an agreement on whatever it is that we’re working on, or we at least come up with a strategy for handling what we want to do, and then we don’t really undermine each other. So, if someone comes to me and says “I would like a carousel on the homepage,” and I say “That’s not going to happen,” and then they go to my boss and say “They told me no, but I really want this to happen,” she’s going to be on the same page as us. Collaboration is really important to us when we’re working on these.
-
We were trying to avoid getting into a political battle where someone says “Just put this on the homepage because I’m more important than you.”
- Elaine:
-
We all have offices that are really close together and we’re also always on Slack at the same time, so we’ll be instant messaging and yelling across the room. We have team meetings usually a couple times a week, where we all sit at a table with our laptops and then we end up continuing to work while we’re just sitting there, so we bounce ideas back and forth and clarify things, like “Is this working? What about this isn’t working?” and being really confident with being that way.
- Justin:
-
There was one meeting that we were in where we were trying to avoid getting into a political battle where someone says “Just put this on the homepage because I’m more important than you” or whatever. We were trying to come to a mutual understanding. I was hashing out what the options were with this particular client, and meanwhile Elaine and Susan were on Slack and they were chatting back and forth. It was almost like a spy movie, like they were plotting and they were strategizing. So then we hit a lull and they said “Well, what if we did this?” We all kind of looked at each other and we were like “Yeah, that’s actually going to work. That’s going to solve all of our problems and it will actually solve a problem that the web team didn’t quite realize that we had,” so it ended up being really beneficial for everyone. It was a great moment for us.
-
We don’t want CMS code or all this extra stuff getting in the way, so we’ll use CodePen to get these little widgets out.
- Ethan:
-
You guys were talking about bouncing ideas back and forth. I’m always interested to hear about the applications and tools you’re using to actually circulate some of those concepts. Are you guys creating mockups in something like Photoshop or Illustrator? Are you creating prototypes? How do you actually share the design with each other?
- Elaine:
-
Justin does most of the actual visual design stuff. Actually, we were just working on this this morning using CodePen and he had this navigation thing. We’re in the middle of getting ready to change our CMS, and so I’m going to fork that particular piece because I’m having trouble implementing it in the new CMS and then have something to fiddle around with basically.
- Justin:
-
CodePen has been super useful for getting widgets out of the site. We want to figure out “How will this work with the barebones amount of code?” We don’t want CMS code or all this extra stuff getting in the way, so we’ll use CodePen to get these little widgets out. I do a lot of the main design in Photoshop still, but I tend to do it a little bit more sketch-like and then get it into developer tools more quickly, like Firefox developer tools.
-
I find it really striking at how quickly a very rough, bad sketch turned into something that was actually really cool.
-
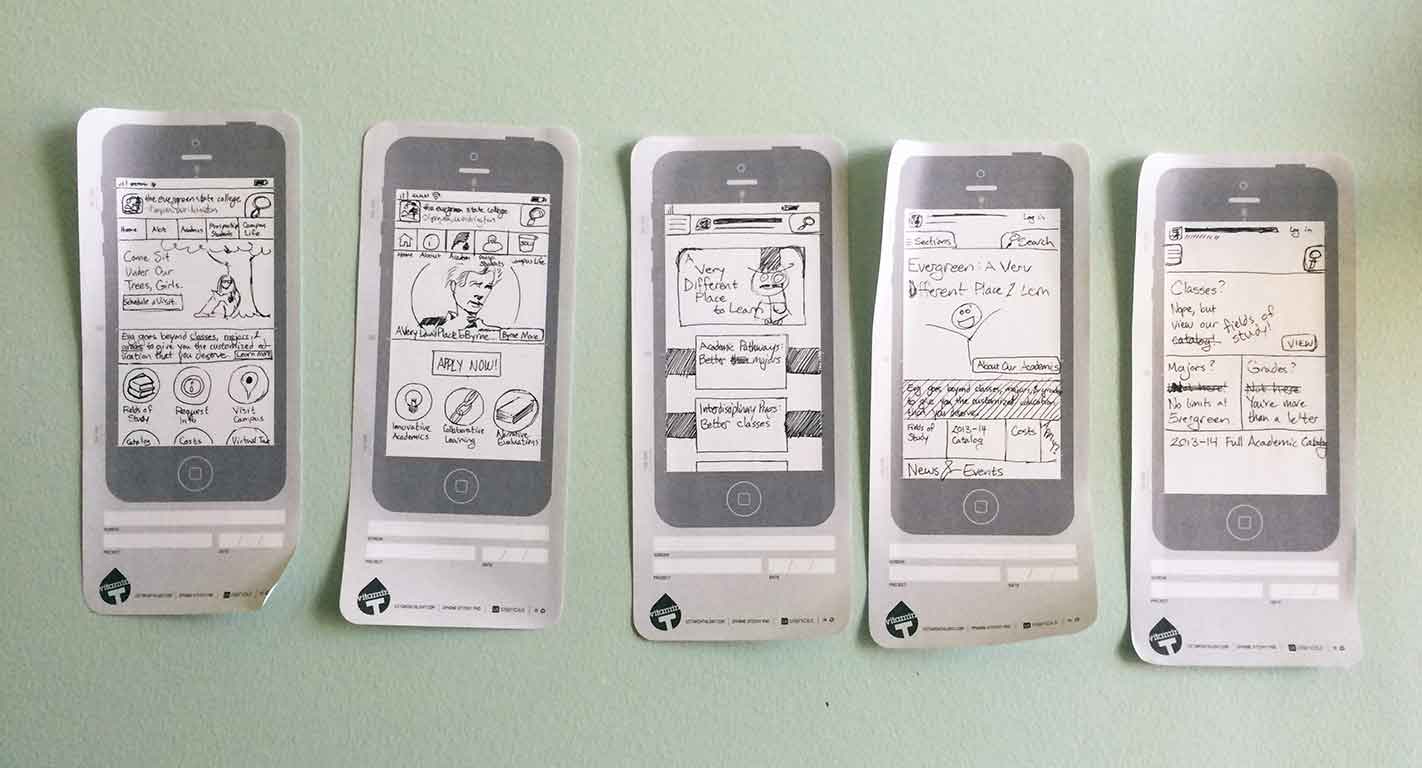
When I designed it, first I actually started sketching on paper templates that I had picked up at An Event Apart, they were little iPhone templates that I just drew on with a pen. I still have them hanging up on my wall and it’s kind of funny to look at them because sketching wasn’t something that I had done a lot before as far as web design goes, and so if you look at the first one, it’s got stick figures and everything is really scratchy and scrawly. I did five of them, and as they go along you can see visually how the elements start to come together, and it was like “Well, this worked here, let’s bring that over, and then let’s try to work on the hero image,” or “Let’s work on the main transporter navigation,” et cetera.
-
I find it really striking at how quickly a very rough, bad sketch turned into something that was actually really cool and ended up being translated into a Photoshop mockup, which then got translated into the website. When I took it into Photoshop, I did the mobile version of it—I never mocked up the desktop version, I just mocked up what we would see on an iPhone—and then I brought that into the developer tools. As I increased the browser size pixel by pixel, I determined where the site would break and then put in a breakpoint there, and then ended up fleshing out the desktop version from the browser tools only.

A series of high- and low-fidelity paper sketches for an interface.
- Elaine:
-
The other thing that we’ve used quite a bit in our team session is we have a lot of whiteboards. I was thinking of that homepage feature that we did a little while ago with the news and the calendar thing, and part of that discussion started with “We have this problem here, so what if we…” and just fugliest whiteboard sketch of “If this sort of thing was here, and oh look, it’s a smiley face kind of thing…” just to get the idea. Once Susan and I were like “Okay, that’s maybe the right shape,” then “Go forth and design!”
- Justin:
-
Yeah, and then debug from there.
-
When we migrated that content over to the new design, we didn’t want to take the junk with us.
- Karen:
-
How about this question: what about the content? I’ll just leave it there!
- Elaine:
-
Practically every piece of written content that we’ve put into the new design has changed. The way Susan put it was “you don’t move the junk drawer”—and there was a lot of “junk drawer.”
- Justin:
-
When we migrated that content over to the new design, we didn’t want to take the junk with us. If you’re moving house, you just throw out the junk drawer, it’s not worth it. You’ll fill up a new one with all the same stuff, but you don’t need to take that stuff with you. So yeah, we worked really hard to write that, and Elaine actually has an incredible process for getting the experts to understand that they are the experts in their content and we are the experts at web design. They don’t need to worry about how it looks or how the design is going to work right now, they just need to worry about how they are communicating their content.
-
Just start by telling me; “Tell me what it is that you do. What do they ask? What do they really do?” Just keep saying that over, and over, and over again.
- Elaine:
-
And we’ve brought people in in groups, and this is a process that we’ve been iterating for about a year now, where it’s getting them and asking “Who are the people that you’re trying to communicate with and what do they care about?” We actually asked them “What are the questions that you ask? But it’s never going to be an FAQ,” I have meh feelings about FAQs. And “Also, what are your goals for them?”—so the kind of business-y goals. And then a lot of times it’s “What is the question that you wish they would ask?” because there are so many places where things can go wrong when you’re trying to plan your education, and so there are questions that you never think to ask because by the time you’re in that position, it’s kind of too late. And slowing down and getting people to explain it over again, to put their existing site away both until and unless we need it, and just start by telling me; “Tell me what it is that you do. What do they ask? What do they really do?” Just keep saying that over, and over, and over again.
-
So while I’m doing that, Susan is taking notes and adding in follow-up questions, and Justin is looking at the analytics to see “What pages do you have now that they’re actually going to that you’re not thinking of?” Because that happens quite a bit. We had somebody from our program was like “I don’t know if they think that much about the cost of the program.” We’re like “That doesn’t seem right. Let’s look at the analytics and oh, that’s the second-most visited page in your section, so maybe that is important to them.”
-
I always preferred the unfrozen caveman lawyer analogy. “Treat me like I’m a caveman lawyer who just woke up and your world confuses and frightens me and I just need to know these answers.”
- Justin:
-
Those were questions that apparently they were not getting asked; no one went up to them and said “How much does this program cost?” so they didn’t think that it was that important. But when looking at the analytics, it was very clear that it was very important how much their schooling cost, so that was something that we also tried to incorporate.
-
Elaine is very savvy, and she’s very good at sussing out the hard answers. But at the same time, one of the ways that she gets the clients to open up and to strut their expertise and feel more confident about this process is she doesn’t make a lot of assumptions. She says “Treat me like I’m five. Tell me what is going on here, but treat me like I’m a five-year-old.” You really have to simplify, but make it clear at the same time. I always preferred the unfrozen caveman lawyer analogy. “Treat me like I’m a caveman lawyer who just woke up and your world confuses and frightens me and I just need to know these answers.”
- Elaine:
-
Then you give them a lot of eye contact—it’s a super high touch process where we’re with people in a room. The other thing that seems to make it work better is that it really is content development as we’re going. So we have an hour, but it’s not like it’s a meeting and then we’re going to go do—I mean, there’s a lot of doing a magical thing, but then there’s also you can see that I’m writing as you’re talking and I’m publishing my notes to the screen so you can see them periodically and go “No, that’s not how it works. It works like this.” Then just a lot of eye contact and a lot of asking questions.
-
We are still working and we’re maybe halfway through because we want to make sure that the webpages are as good as they can be, and a lot of that has to do with retooling the content.
- Justin:
-
The crazy part is we did not expect to be doing this. When we had launched the website, we had given them a timeline and we said “The new homepage will be live here, there will be new pages live at this date and we’ll get these old pages migrated over,” and we expected to be done by July of last year, having everything migrated over. But we are still working and we’re maybe halfway through because we want to make sure that the webpages are as good as they can be, and a lot of that has to do with retooling the content. So we’ve been working step by step with each client to say “We’re going to redo this, but we’re going to make it a lot nicer.” So far, it’s worked really well. It’s simplified the site, it’s de-duplicated a lot of content, it’s made it easier to update for site owners. It’s been really successful so far.
- Elaine:
-
Yeah, we’ve gotten a lot of people in the same room who are not normally in the same room, who should be communicating about the things that they do that overlap or the places where they want to share things with people so that Person A isn’t writing all of the stuff that should be on Person B’s website.
-
Treat it like something where you’re in for the long haul. It’s not just a thing that you’re going to do really quick and be done with.
- Ethan:
-
You’ve launched this lovely new responsive site for Evergreen. What have you learned? More specifically, do you have any advice for organizations or other higher education institutions who might be listening to this podcast? What would you share with them?
- Elaine:
-
Expect it to take a while and treat it like a marathon. Treat it like something where you’re in for the long haul. It’s not just a thing that you’re going to do really quick and be done with.
- Justin:
-
In hindsight, I feel like it was really fast, but when I first started I expected it to be a lot faster. But as we were going along, I kept putting on the brakes and saying “Wait a minute, if we take some time to prepare this first, then that will make doing things easier in the future.” A lot of it is preparation and getting all of your ducks in a line and not going in and just opening up your shotgun into a barrel of fish. It’s taking the time to prepare. I think the biggest step was focusing our audience on perspective students—that had the most advantage to us.
-
The iterative part is “What can we do now that’s better than what we have?” We want to get to the ultimate goal, but if we have something now that’s better, even if it’s not complete, then we usually go live with it.
-
We’re also going to be giving a talk about establishing core values, which is basically find the values that are important to your team and then filter your decision-making through those values. Our main core values are simplified, iterative, data-driven, and user-focused. Any time we’re approached and someone asks a question and we don’t know quite how to answer it, we say “Alright, how is this going to be good for the user? Can we expect to get good results out of this? Is this being done somewhere else already and can we just link to it? Or is it really complex it to where we can boil it down to just the essentials? What do the statistics say?” The iterative part is “What can we do now that’s better than what we have?” We want to get to the ultimate goal, but if we have something now that’s better, even if it’s not complete, then we usually go live with it.
-
We’ve had clients who we expected to have a lot of trouble with and our processes just almost magically turned them around and many of them were a pleasure to work with.
- Elaine:
-
The other piece has really been finding champions at all the levels. So, we present to the senior team so that they know what we’re doing and can explain it to folks when they get questions. But we also have what we call our “guinea pig group,” which was some of the really high profile folks, the stakeholders, content authors. So you’ve got secretaries and the head of advising, you’ve got all of these people who know what you’re doing, they know why you’re doing it, they’ve been part of the process. They have trust and can communicate that trust to others who weren’t in the room so that there’s always somebody there who’s like “Oh yeah, the web team. They know what they’re doing and it worked out great. You should just go ask them.”
- Justin:
-
We’ve had clients who we expected to have a lot of trouble with and our processes just almost magically turned them around and many of them were a pleasure to work with, and we like working with them now. That was not the case when Elaine and I had first started, so it’s really great that way.
- Elaine:
-
On the other hand, knowing what the political minefields are—Susan has been at Evergreen for quite a while and is also really good with people, and kind of knows all of these little stories about this person and why they had a falling out with this person in 1987, and having that going on in the back of your head while you’re doing this other work can be really helpful.
- Justin:
-
Yeah, I think she’s coming up on her twentieth year, where we’re on like year two or three. So, it’s a big contrast. She’s definitely useful for that relationship management and relationship building.
- Elaine:
-
And she’s incredibly good at it.
- Karen:
-
Well that’s great to hear. I think we’ll look forward to checking back in with you some time in the next twenty years and seeing what else you guys have managed to accomplish at Evergreen.
- Justin:
-
That would be great.
- Karen:
-
I want to thank you both. Thank you so much for taking the time to talk with Ethan and I today. This has been really enjoyable. And I do look forward to talking more with you guys, so thanks!
- Elaine:
-
Alright, thank you!
- Justin:
-
Thank you.
- Ethan:
-
Thanks to everyone for listening to this episode of a responsive web design podcast.
-
If your company wants to go responsive but you need help getting started, we offer a two-day onsite workshop to help you make it happen. We also offer these workshops to the public, so please go to responsivewebdesign.com and see when we’ll be in a city near you.
-
If you want even more from us, you can sign up for our newsletter, subscribe to this podcast, and read full transcripts of every podcast episode at responsivewebdesign.com.
-
Thanks for listening, and we’ll be back next week.




